From our trip to Prague a couple of years ago. We stayed at a nice bed and breakfast not far from the end of the the square.
WordPress 3 has a neat new check during plugin activation that generates a scary notice if the plugin generates any “unexpected output.” Sadly, the current version of flickpress was generating the scary notice. WordPress doesn’t provide any of the unexpected output and Apache’s error log wasn’t very enlightening either. I started deactivating, commenting out code blocks, then reactivating. It turned out the issue was in the table installation function. I was using this deprecated code:
require_once(ABSPATH . 'wp-admin/upgrade-functions.php');
…which should be this instead:
require_once(ABSPATH . 'wp-admin/includes/upgrade.php');
So, if you’re having trouble tracking down the source of this notice in your own plugin, carefully check everything it’s doing during activation.
This is an old padlock I found somewhere and then left on the patio railing. Wandering around the yard with the 50/4 Macro-Takumar never fails to turn up something interesting.
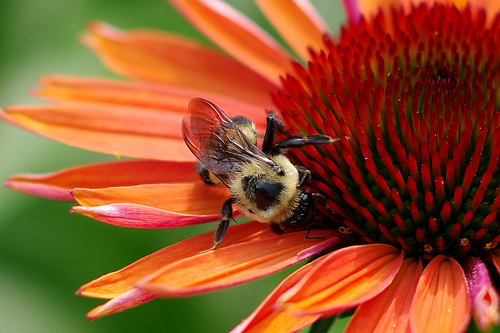
Bumble bee
This is probably one of the first photos I took with the K20D when I got it last year.
Speeding up GD when making 2 sizes
Summary: If you’re using GD to generate 2 image sizes from an original, first generate the larger resized image, then generate the smaller size based on the resized image (not the original) to save a tiny bit of execution time.
I’m working on a webcam project where I need to pull in a large webcam image and resize it to 2 smaller sizes. The first user to visit the webcam page in a while triggers a resize, so speeding up the resize operation means they won’t have to wait long for the page to appear.
First, to get the execution time for a block of PHP code:
$startexec = microtime(true);
/* code you want to measure goes here */
$endexec = microtime(true) - $startexec;
This is for PHP 5+ – see the microtime entry in the manual if you’re working with an earlier PHP version.
There are a lot of ways to fetch a remote image, such as fopen() and CURL, but imagecreatefromjpeg($url) has been working fine for me so far. Here’s the code to get the external image, resample it, delete the old resized image if it exists, then write out the new version.
$bigimage = imagecreatefromjpeg($bigpath);
$midimage = imagecreatetruecolor($midwidth,$midheight);
imagecopyresampled($midimage,$bigimage,0,0,0,0,
$midwidth,$midheight,$bigwidth,$bigheight);
if (is_file($midpath))
unlink($midpath);
imagejpeg($midimage, $midpath);
On my testing machine it was taking about 1.2 seconds to do this twice, using a 2048×1536 original to generate both smaller-sized images. I found that by doing the mid-sized resample first, then using the mid-sized image for the smaller resample, resulted in a slightly faster execution time of a little less than 1 second.
That’s not much of an improvement, so next I’m going to investigate using ImageMagick instead of GD since that could be twice as fast.
Update: After a bit of testing I’m not seeing much difference between using GD (around 0.88 seconds) and ImageMagick (around 0.75 seconds), at least for the sort of resizing I’m doing – from 2048×1536 down to 850×638 and 500×375.